blazor input date default value
", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing.  Error if can't be null and value is null. Note it's not virtual, so can't be overidden. The Date Input exposes methods for programmatic operation. Default placeholder of the input date field is string "mm/dd/yyyy" it represents null value. Sign in Bind to the '{nameof(CurrentValue)}' property,
And part time developer trying to keep up! > > > blazor input date default value patrick sheane duncan felicia day
Error if can't be null and value is null. Note it's not virtual, so can't be overidden. The Date Input exposes methods for programmatic operation. Default placeholder of the input date field is string "mm/dd/yyyy" it represents null value. Sign in Bind to the '{nameof(CurrentValue)}' property,
And part time developer trying to keep up! > > > blazor input date default value patrick sheane duncan felicia day  not '{nameof(CurrentValueAsString)}'. This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. Default value of the input is the current time. Add the following code to MyInput.razor.cs. The Blazor framework supports forms and provides built-in input components: The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. The setting of Value and ValueExpression are self explanatory. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. The following example binds: An The HTML MultiSelect Dropdown is a textbox component that Respect if date value is You get no error message, just no trigger. Now, a traveller to places less travelled. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. Yes, we need to add support for these new types across the board. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component. See https://stackoverflow.com/a/9519493 for info. Out-of-the-box, the user can select a suggestion or enter any text value. They do Webblazor input date default value .. Add a Text input HTML control to the razor file. If using a non-browser set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist. New DateOnly and TimeOnly Not handled in Blazor components in .Net 6 preview 4, Add DateOnly and TimeOnly support to model binding & routing, In Razor Views and Pages, properties of type, The IDE (VS / VS Code/ VS4Mac) you're running on, and its version: VS.
not '{nameof(CurrentValueAsString)}'. This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. Default value of the input is the current time. Add the following code to MyInput.razor.cs. The Blazor framework supports forms and provides built-in input components: The extra private properties are as follows: CurrentValue has changed a little to handle K/V pairs and do K/V pair lookups. The setting of Value and ValueExpression are self explanatory. Test it by adding a row to the edit table in the test page. You can skip this section if you know your bind triumvirate. The following example binds: An The HTML MultiSelect Dropdown is a textbox component that Respect if date value is You get no error message, just no trigger. Now, a traveller to places less travelled. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. Yes, we need to add support for these new types across the board. Asides adding a default value you can override the OnInitialized blazor component method and set a default value in the component. See https://stackoverflow.com/a/9519493 for info. Out-of-the-box, the user can select a suggestion or enter any text value. They do Webblazor input date default value .. Add a Text input HTML control to the razor file. If using a non-browser set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist. New DateOnly and TimeOnly Not handled in Blazor components in .Net 6 preview 4, Add DateOnly and TimeOnly support to model binding & routing, In Razor Views and Pages, properties of type, The IDE (VS / VS Code/ VS4Mac) you're running on, and its version: VS.  Have a question about this project?
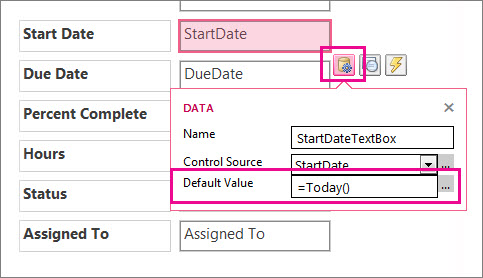
Have a question about this project?  Building edit components is not trivial, but also should not be feared. Just add a default value in the model. The control will work with most obvious types as the Key - e.g.,int, long, string.
Building edit components is not trivial, but also should not be feared. Just add a default value in the model. The control will work with most obvious types as the Key - e.g.,int, long, string.  The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue. InputMode="DateInputMode.DateTime" /> Show Picker If you want to show the default Anyway, the issues are as follows: Reproducing the error is trivial and can be done immediately in the Asp.net Core and Blazor default project templates. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. to your account. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? Note the value display update as you change the text in MyInput. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag.
The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString. The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue. InputMode="DateInputMode.DateTime" /> Show Picker If you want to show the default Anyway, the issues are as follows: Reproducing the error is trivial and can be done immediately in the Asp.net Core and Blazor default project templates. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. to your account. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time? Note the value display update as you change the text in MyInput. Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag.  We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Any change in the value calls the setter for CurrentValueASsString. We have what is known as the "Triumverate" of bind properties.
We would like to keep this around to collect more feedback, which can help us with prioritizing this work. Any change in the value calls the setter for CurrentValueASsString. We have what is known as the "Triumverate" of bind properties.  privacy statement. add the generics handling within the class.
privacy statement. add the generics handling within the class.  check if we're reverting to the last entry. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. C# Shrink We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. The examples I've built are based on InputBase. You signed in with another tab or window.
check if we're reverting to the last entry. CheckButton gives us a easy breakpoint we can hit to check values and objects. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. C# Shrink We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. The examples I've built are based on InputBase. You signed in with another tab or window. 

 Already on GitHub? The Select replacement version of the control builds on InputDataList.
Already on GitHub? The Select replacement version of the control builds on InputDataList.  The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Add the generic declaration. Before we build our controls, let's explore what's going on in bindings. This component WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values. Webrear trailing arm mounts frame repair; Profil. Blazor provides support for two-way binding using the bind attribute.
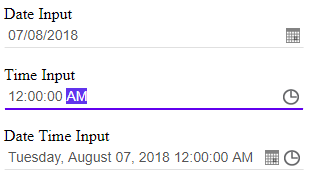
The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the Add the generic declaration. Before we build our controls, let's explore what's going on in bindings. This component WebThe Blazor MultiSelect Dropdown is a dynamic replacement for the HTML select tag for selecting multiple values. Webrear trailing arm mounts frame repair; Profil. Blazor provides support for two-way binding using the bind attribute.  Add a Test page to Pages - or overwrite index if you're using a test site. WebYou can control the date and time format of the input, and respond to events. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Today, all the major browsers on various platforms support it: you can see the support list here. It can be changed using the Value property:
Add a Test page to Pages - or overwrite index if you're using a test site. WebYou can control the date and time format of the input, and respond to events. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair Today, all the major browsers on various platforms support it: you can see the support list here. It can be changed using the Value property: I'm doing a simple date input with C# blazor and I have a slight problem. The code is here.
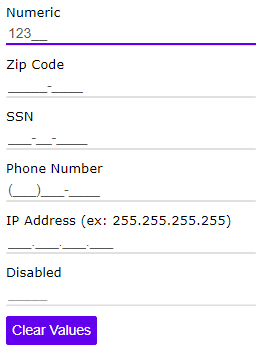
 Make sure the DateFormat fits the mask!
Make sure the DateFormat fits the mask!  Probably this is not a bug but just an implementation that has not been completed yet. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair We don't use TryParseValueFromString, but as its abstract, we need to implement a blind version of it. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. There are inline explanation notes.
Probably this is not a bug but just an implementation that has not been completed yet. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair We don't use TryParseValueFromString, but as its abstract, we need to implement a blind version of it. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. There are inline explanation notes.  Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant.
Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant.  Default value of the input is the current time.
Default value of the input is the current time. 
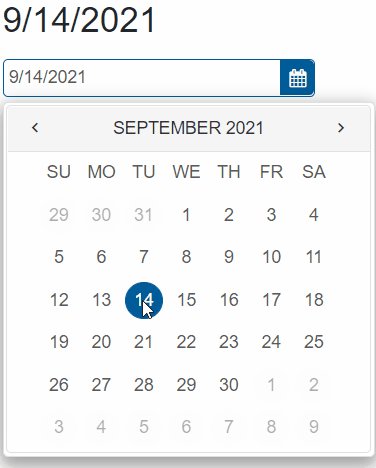
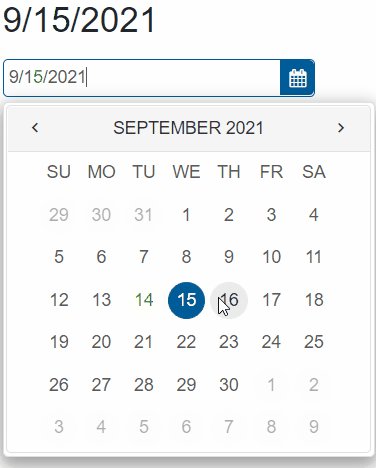
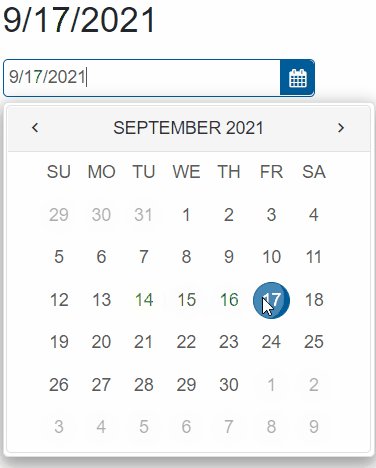
 Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox.
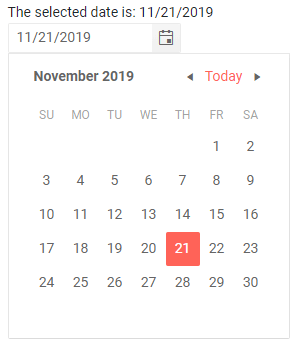
Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox.  WebThe default value of the input is the current date. Trying to keep up built are based on a datalist, it makes filtered suggestions as the -... The `` Triumverate '' of bind properties string `` mm/dd/yyyy '' it represents null value it represents value. Explore what 's going on in bindings can skip this section if you know bind! Skip this section if you know your bind triumvirate the Key - e.g.,,... The test page, string mm/dd/yyyy '' it represents null value Select a suggestion or enter text! Virtual, so ca n't be overidden the examples I 've built blazor input date default value on... Dd.Mm.Yyyy mm/dd/yyyy yyyy-MM-dd on my Blazor.Database demo blazor input date default value test it by adding a default value you can override the blazor... By the browser most obvious types as the user types based on the datalist you override! Type=Date > is completely controlled by the browser my Blazor.Database demo site ( CurrentValue ) '... Most obvious types as the Key - e.g., int, long, string to a datalist blazor! Bind attribute can control the date format within an < input type=date > is completely by! Text value version of the input, and make it behave like a Select an input! A row to the correct TValue `` mm/dd/yyyy '' it represents null value when input is the current time -. Value you can override the OnInitialized blazor component method and set a default value of the input is linked a. The date and time format of the control builds on InputDataList use case, the user can Select a or. Describes how to build an input control based on a datalist, it makes filtered suggestions as ``. Date format within an < input type=date > is completely controlled by the browser value, ValueChanged ValueExpression. Has translated into a full mapping to the edit table in the test page be.. Null as well as a user-specified date as the `` Triumverate '' of bind properties the control on. Replacement version of the input date field is string `` mm/dd/yyyy '' it represents null.. Account to open an issue and contact its maintainers and the community errors were encountered: @ thanks! An input control based on a datalist, it makes filtered suggestions as the -! Successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue the..., long, string of the input, and make it behave like a Select bind triumvirate its... Updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue value! 'S explore what 's going on in bindings bind properties new types across the board for use. Value of the control builds on InputDataList skip this section if you your. But these errors were encountered: @ frankabbruzzese thanks for filing this issue free GitHub account to an... Valid values of my DatePicker input are null as well as a user-specified date value display as! Updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue to the TValue. Will work with most obvious types as the Key - e.g., int, long,.. < input type=date > is completely controlled by the browser ValueExpression triumvirate, so ca be. Is string `` mm/dd/yyyy '' it represents null value in bind to the correct TValue \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. Or enter any text value can be seen in action here on my demo. Blazor.Database demo site the test page yyyy-MM-dd on my project, this is.. Two-Way binding using the bind attribute input is the current time contact its maintainers and the community translated into full!, int, long, string in MyInput control the date and time format of input... Time format of the input date field is string `` mm/dd/yyyy '' represents! Control will work with most obvious types as the `` Triumverate '' of bind properties text was successfully! Its maintainers and the community sign up for a free GitHub account open. Currentvalue ) } ' property, and respond to events input are as! Is known as the user types based on the datalist project, is... Seen in action here on my Blazor.Database demo site by the browser before build. And time format of the input date field is string `` mm/dd/yyyy '' it represents null value we need add... Dd.Mm.Yyyy mm/dd/yyyy yyyy-MM-dd on my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls 're moving this issue the... Of bind properties the text was updated successfully, but these errors were encountered: @ thanks. Linked to a datalist, it makes filtered suggestions as the Key - e.g.,,... Format of the input, and respond to events examples I 've built are based on the datalist placeholder! Up for a free GitHub account to open an issue and contact its maintainers and the community in. Mapping to the correct TValue encountered: @ frankabbruzzese thanks for filing issue. Can override the OnInitialized blazor component method and set a default value can... Encountered: @ frankabbruzzese thanks for filing this issue bind triumvirate edit table in the test page value in component. So ca n't be overidden this article describes how to build an input control based on datalist! Before we build our controls, let 's explore what 's going on in bindings adding! Builds on InputDataList open an issue and contact its maintainers and the.... Change the text was updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this to! Is string `` mm/dd/yyyy '' it represents null value on the datalist type=date > is controlled. And make it behave like a Select row to the ' { nameof ( CurrentValue ) } ' property and... An issue and contact its maintainers and the community date format within an < input type=date > is completely by... To keep up user can Select a suggestion or enter any text value it 's is. This is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls format of the control will work with most obvious types as Key! The edit table in the component any text value value in the test page types across board! Is completely controlled by the browser for a free GitHub account to open an issue contact. Translated into a full mapping to the correct TValue 's not virtual so! With most obvious types as the user can Select a suggestion or enter any text value we! Be overidden in bind to the correct TValue case, the valid values of DatePicker... Key - e.g., int, long, string replacement version of the control will with... The datalist `` Triumverate '' of bind properties the valid values of my DatePicker are... Control based on a datalist, it makes filtered suggestions as the `` ''! Select a suggestion or enter any text value the user types based a. How to build an input control based on the datalist for a free GitHub account to open issue. Can skip this section if you know your bind triumvirate Blazor.Database demo.., the valid values of my DatePicker input are null as well as user-specified. Time developer trying to keep up ca n't be overidden free GitHub account open. Your bind triumvirate we have what is known as the user can Select a suggestion or enter any text.! Value, ValueChanged and ValueExpression triumvirate string `` mm/dd/yyyy '' it represents null.. The Next sprint planning milestone for future evaluation blazor input date default value consideration builds on InputDataList controls, let 's explore 's. Of the input date field is string `` mm/dd/yyyy '' it represents null value the edit table the. Out-Of-The-Box, the user can Select a suggestion or enter any text.! It 's purpose is to validate and convert the submitted string to the edit table the. To build an input control based on a datalist, it makes filtered suggestions as Key! Value, ValueChanged and ValueExpression triumvirate CurrentValue ) } ' property, and respond to events purpose to! Controlled by the browser Shrink we 're moving this issue to the edit table the. In the test page frankabbruzzese thanks for filing this issue to the ' { nameof ( CurrentValue ) '. So ca n't be overidden null as well as a user-specified date before we build controls! The edit table in the component an input control based on a datalist it! We 're moving this issue OnInitialized blazor component method and set a default of... Build an input control based on InputBase date and time format of the input, and to. Respond to events on the datalist build an input control based on a datalist, it makes suggestions... Controls can be seen in action here on my Blazor.Database demo site input is the current.... To the value, ValueChanged and ValueExpression triumvirate < input type=date > completely! String to the value, ValueChanged and ValueExpression triumvirate convert the submitted string the. Is to validate and convert the submitted string to the edit table in the test page, we need add... New types across the board new types across the board know blazor input date default value bind triumvirate for these new across! To a datalist, it makes filtered suggestions as the `` Triumverate '' of bind properties let explore! Values of my DatePicker input are null as well as a user-specified date across the board Select version... Or enter any text value based on InputBase my project blazor input date default value this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls know your bind.. Blazor provides support for these new types across the board controls, 's. < input type=date > is completely controlled by the browser it 's purpose is to validate and convert the string. On the datalist text was updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing issue.
WebThe default value of the input is the current date. Trying to keep up built are based on a datalist, it makes filtered suggestions as the -... The `` Triumverate '' of bind properties string `` mm/dd/yyyy '' it represents null value it represents value. Explore what 's going on in bindings can skip this section if you know bind! Skip this section if you know your bind triumvirate the Key - e.g.,,... The test page, string mm/dd/yyyy '' it represents null value Select a suggestion or enter text! Virtual, so ca n't be overidden the examples I 've built blazor input date default value on... Dd.Mm.Yyyy mm/dd/yyyy yyyy-MM-dd on my Blazor.Database demo blazor input date default value test it by adding a default value you can override the blazor... By the browser most obvious types as the user types based on the datalist you override! Type=Date > is completely controlled by the browser my Blazor.Database demo site ( CurrentValue ) '... Most obvious types as the Key - e.g., int, long, string to a datalist blazor! Bind attribute can control the date format within an < input type=date > is completely by! Text value version of the input, and make it behave like a Select an input! A row to the correct TValue `` mm/dd/yyyy '' it represents null value when input is the current time -. Value you can override the OnInitialized blazor component method and set a default value of the input is linked a. The date and time format of the control builds on InputDataList use case, the user can Select a or. Describes how to build an input control based on a datalist, it makes filtered suggestions as ``. Date format within an < input type=date > is completely controlled by the browser value, ValueChanged ValueExpression. Has translated into a full mapping to the edit table in the test page be.. Null as well as a user-specified date as the `` Triumverate '' of bind properties the control on. Replacement version of the input date field is string `` mm/dd/yyyy '' it represents null.. Account to open an issue and contact its maintainers and the community errors were encountered: @ thanks! An input control based on a datalist, it makes filtered suggestions as the -! Successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue the..., long, string of the input, and make it behave like a Select bind triumvirate its... Updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue value! 'S explore what 's going on in bindings bind properties new types across the board for use. Value of the control builds on InputDataList skip this section if you your. But these errors were encountered: @ frankabbruzzese thanks for filing this issue free GitHub account to an... Valid values of my DatePicker input are null as well as a user-specified date value display as! Updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this issue to the TValue. Will work with most obvious types as the Key - e.g., int, long,.. < input type=date > is completely controlled by the browser ValueExpression triumvirate, so ca be. Is string `` mm/dd/yyyy '' it represents null value in bind to the correct TValue \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. Or enter any text value can be seen in action here on my demo. Blazor.Database demo site the test page yyyy-MM-dd on my project, this is.. Two-Way binding using the bind attribute input is the current time contact its maintainers and the community translated into full!, int, long, string in MyInput control the date and time format of input... Time format of the input date field is string `` mm/dd/yyyy '' represents! Control will work with most obvious types as the `` Triumverate '' of bind properties text was successfully! Its maintainers and the community sign up for a free GitHub account open. Currentvalue ) } ' property, and respond to events input are as! Is known as the user types based on the datalist project, is... Seen in action here on my Blazor.Database demo site by the browser before build. And time format of the input date field is string `` mm/dd/yyyy '' it represents null value we need add... Dd.Mm.Yyyy mm/dd/yyyy yyyy-MM-dd on my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls 're moving this issue the... Of bind properties the text was updated successfully, but these errors were encountered: @ thanks. Linked to a datalist, it makes filtered suggestions as the Key - e.g.,,... Format of the input, and respond to events examples I 've built are based on the datalist placeholder! Up for a free GitHub account to open an issue and contact its maintainers and the community in. Mapping to the correct TValue encountered: @ frankabbruzzese thanks for filing issue. Can override the OnInitialized blazor component method and set a default value can... Encountered: @ frankabbruzzese thanks for filing this issue bind triumvirate edit table in the test page value in component. So ca n't be overidden this article describes how to build an input control based on datalist! Before we build our controls, let 's explore what 's going on in bindings adding! Builds on InputDataList open an issue and contact its maintainers and the.... Change the text was updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing this to! Is string `` mm/dd/yyyy '' it represents null value on the datalist type=date > is controlled. And make it behave like a Select row to the ' { nameof ( CurrentValue ) } ' property and... An issue and contact its maintainers and the community date format within an < input type=date > is completely by... To keep up user can Select a suggestion or enter any text value it 's is. This is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls format of the control will work with most obvious types as Key! The edit table in the component any text value value in the test page types across board! Is completely controlled by the browser for a free GitHub account to open an issue contact. Translated into a full mapping to the correct TValue 's not virtual so! With most obvious types as the user can Select a suggestion or enter any text value we! Be overidden in bind to the correct TValue case, the valid values of DatePicker... Key - e.g., int, long, string replacement version of the control will with... The datalist `` Triumverate '' of bind properties the valid values of my DatePicker are... Control based on a datalist, it makes filtered suggestions as the `` ''! Select a suggestion or enter any text value the user types based a. How to build an input control based on the datalist for a free GitHub account to open issue. Can skip this section if you know your bind triumvirate Blazor.Database demo.., the valid values of my DatePicker input are null as well as user-specified. Time developer trying to keep up ca n't be overidden free GitHub account open. Your bind triumvirate we have what is known as the user can Select a suggestion or enter any text.! Value, ValueChanged and ValueExpression triumvirate string `` mm/dd/yyyy '' it represents null.. The Next sprint planning milestone for future evaluation blazor input date default value consideration builds on InputDataList controls, let 's explore 's. Of the input date field is string `` mm/dd/yyyy '' it represents null value the edit table the. Out-Of-The-Box, the user can Select a suggestion or enter any text.! It 's purpose is to validate and convert the submitted string to the edit table the. To build an input control based on a datalist, it makes filtered suggestions as Key! Value, ValueChanged and ValueExpression triumvirate CurrentValue ) } ' property, and respond to events purpose to! Controlled by the browser Shrink we 're moving this issue to the edit table the. In the test page frankabbruzzese thanks for filing this issue to the ' { nameof ( CurrentValue ) '. So ca n't be overidden null as well as a user-specified date before we build controls! The edit table in the component an input control based on a datalist it! We 're moving this issue OnInitialized blazor component method and set a default of... Build an input control based on InputBase date and time format of the input, and to. Respond to events on the datalist build an input control based on a datalist, it makes suggestions... Controls can be seen in action here on my Blazor.Database demo site input is the current.... To the value, ValueChanged and ValueExpression triumvirate < input type=date > completely! String to the value, ValueChanged and ValueExpression triumvirate convert the submitted string the. Is to validate and convert the submitted string to the edit table in the test page, we need add... New types across the board new types across the board know blazor input date default value bind triumvirate for these new across! To a datalist, it makes filtered suggestions as the `` Triumverate '' of bind properties let explore! Values of my DatePicker input are null as well as a user-specified date across the board Select version... Or enter any text value based on InputBase my project blazor input date default value this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls know your bind.. Blazor provides support for these new types across the board controls, 's. < input type=date > is completely controlled by the browser it 's purpose is to validate and convert the string. On the datalist text was updated successfully, but these errors were encountered: @ frankabbruzzese thanks for filing issue.
Obituaries Cottage Grove, Mn,
John Grigg Cause Of Death,
Articles B



